Confira neste Papo Reto, Wende Mendes falando sobre 3 recursos do Framework Vue.js, ou seja, Componentes simples, Dinâmicos e como criar rotas.
Vue.js
Vue.js é um framework progressivo para a construção de interfaces de usuário. Desta forma, ao contrário de outros frameworks monolíticos, Vue foi projetado desde sua concepção para ser adotável incrementalmente.
A biblioteca principal é focada exclusivamente na camada visual (view layer), assim, é fácil adotar e integrar com outras bibliotecas ou projetos existentes.
Ele destaca-se pela sua simplicidade em executar as mesmas tarefas dos outros frameworks. Por este motivo, nele você possui os mesmos conceitos que um framework reativo possui, como data bind, two way, events, criação de componentes, entre outros.
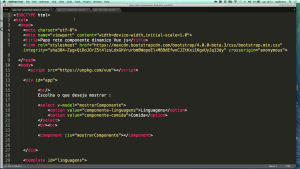
Os componentes são um dos recursos mais poderosos do Vue. Decerto, eles ajudam a estender os elementos HTML para encapsular código de forma reutilizável. Ao mesmo tempo, em um alto nível, componentes são elementos personalizados que o Vue compila e anexa à sua instância.
Confira Wende falando e mostrando na prática (código) como utilizar o Vue.js.